Fannie Mae mortgage data¶
Import cuxfilter¶
[1]:
from cuxfilter import charts
import cuxfilter
from bokeh import palettes
from cuxfilter.layouts import *
[2]:
#update data_dir if you have downloaded datasets elsewhere
DATA_DIR = './data'
Download required datasets¶
[3]:
from cuxfilter.sampledata import datasets_check
datasets_check('mortgage', base_dir=DATA_DIR)
Dataset - ./data/146M_predictions_v2.arrow
dataset already downloaded
Define charts¶
[4]:
cux_df = cuxfilter.DataFrame.from_arrow('./data/146M_predictions_v2.arrow')
[5]:
chart0 = charts.bokeh.choropleth(x='zip', y='delinquency_12_prediction', aggregate_fn='mean', geo_color_palette=palettes.Purples9,
geoJSONSource = 'https://raw.githubusercontent.com/rapidsai/cuxfilter/GTC-2018-mortgage-visualization/javascript/demos/GTC%20demo/src/data/zip3-ms-rhs-lessprops.json',
data_points=1000)
chart2 = charts.bokeh.bar('delinquency_12_prediction',data_points=50)
chart3 = charts.panel_widgets.range_slider('borrower_credit_score',data_points=50)
Add mappings for chart1¶
[6]:
mapper1 = {}
for val in cux_df.data.dti.unique().to_pandas().tolist():
mapper1[int(val)] = 'l_'+str(val)
chart1 = charts.panel_widgets.drop_down('dti', label_map=mapper1)
#also available: panel_widgets.multi_select
Create a dashboard object¶
[7]:
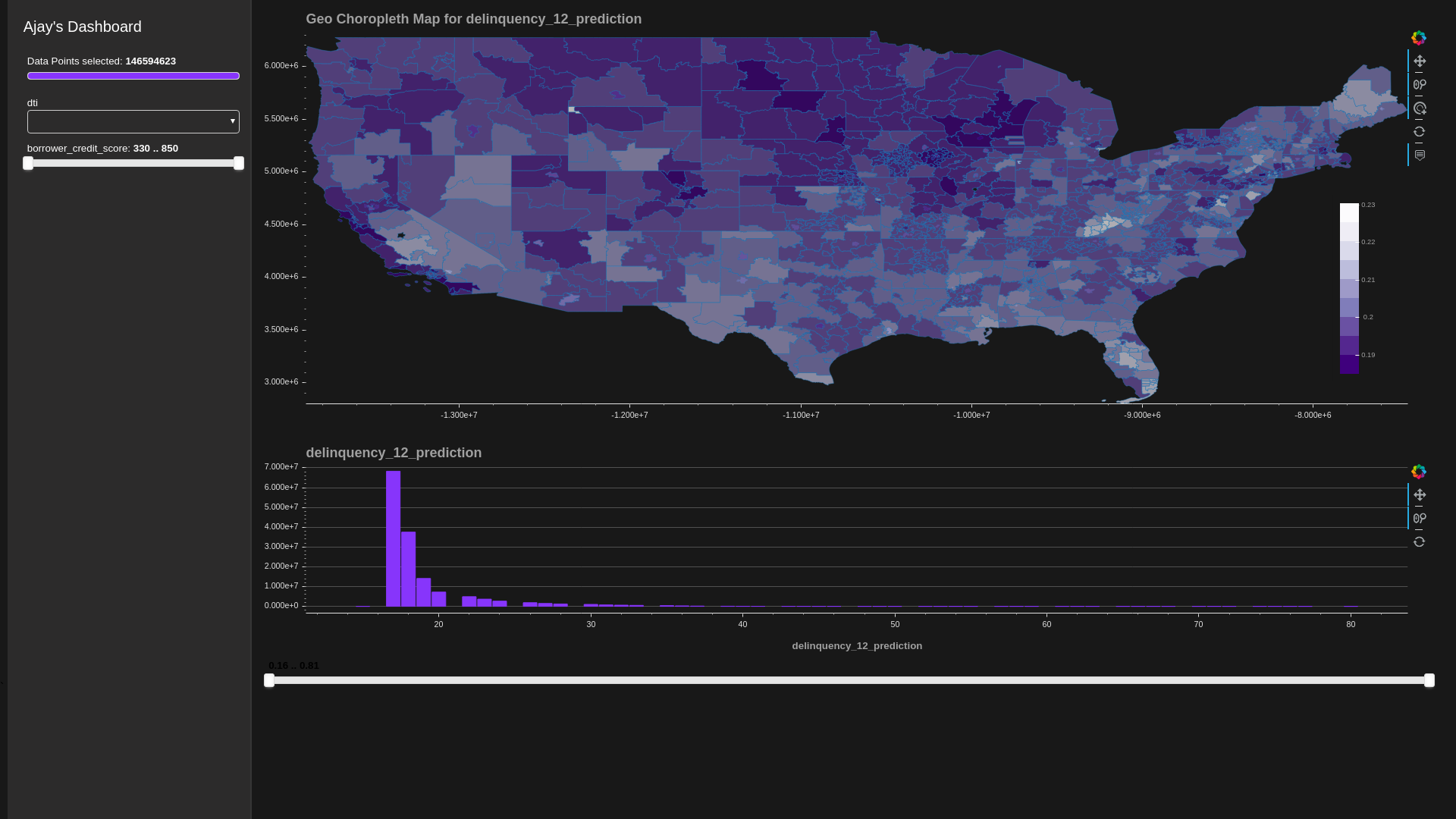
d = cux_df.dashboard([chart0, chart1], layout=feature_and_base, theme=cuxfilter.themes.dark, title="Ajay's Dashboard")
[8]:
#add more charts
d.add_charts([chart2, chart3])
[9]:
#dashboard object
d
[9]:
Starting the dashboard¶
d.show(‘current_notebook_url:current_notebook_port’) remote dashboard
d.app(‘current_notebook_url:current_notebook_port’) inline in notebook (layout is ignored, and charts are displayed one below another)
Incase you need to stop the server:
d.stop()
[10]:
# preview the dashboard
await d.preview()

Export the queried data into a dataframe¶
[11]:
queried_df = d.export()
no querying done, returning original dataframe