Layouts¶
Load cuxfilter and data¶
[1]:
from cuxfilter import charts
import cuxfilter
from bokeh import palettes
cux_df = cuxfilter.DataFrame.from_arrow('../../../data/146M_predictions_v2.arrow')
Declare charts¶
[2]:
#tile provider for choropleth map
from bokeh.tile_providers import get_provider as gp
tile_provider = gp('CARTODBPOSITRON')
chart0 = charts.bokeh.choropleth(x='zip', y='delinquency_12_prediction', aggregate_fn='mean',
geo_color_palette=palettes.Purples9,
geoJSONSource = 'https://raw.githubusercontent.com/rapidsai/cuxfilter/GTC-2018-mortgage-visualization/javascript/demos/GTC%20demo/public/data/zip3-ms-rhs-lessprops.json',
data_points=1000,
nan_color='white', tile_provider=tile_provider)
chart1 = charts.bokeh.bar('dti')
chart2 = charts.bokeh.bar('delinquency_12_prediction')
chart3 = charts.bokeh.line('borrower_credit_score',step_size=1)
chart4 = charts.bokeh.bar('seller_name',data_points=100)
chart5 = charts.bokeh.line(x='loan_id',y='current_actual_upb')
chart6 = charts.bokeh.line('dti')
chart7 = charts.bokeh.line('delinquency_12_prediction')
chart8 = charts.bokeh.bar('borrower_credit_score', data_points=100)
chart_widget = charts.panel_widgets.multi_select('dti')
#create a list of charts
charts_list = [chart_widget, chart0, chart3, chart1, chart2, chart4, chart5, chart6, chart7, chart8]
Layout Types¶
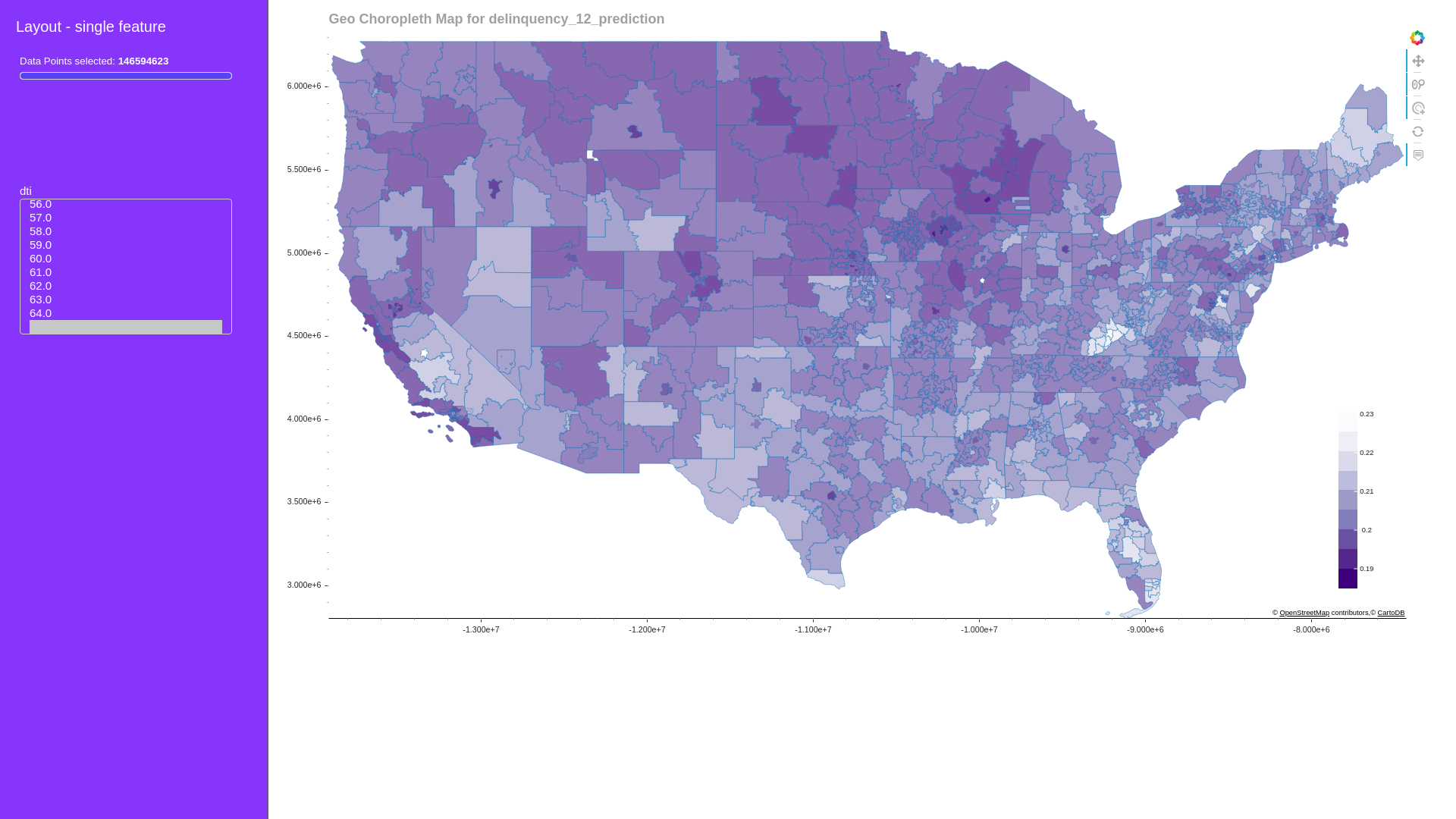
1. Single feature¶
[3]:
d = cux_df.dashboard(charts_list, layout=cuxfilter.layouts.single_feature, theme=cuxfilter.themes.rapids, title="Layout - single feature")
await d.preview()

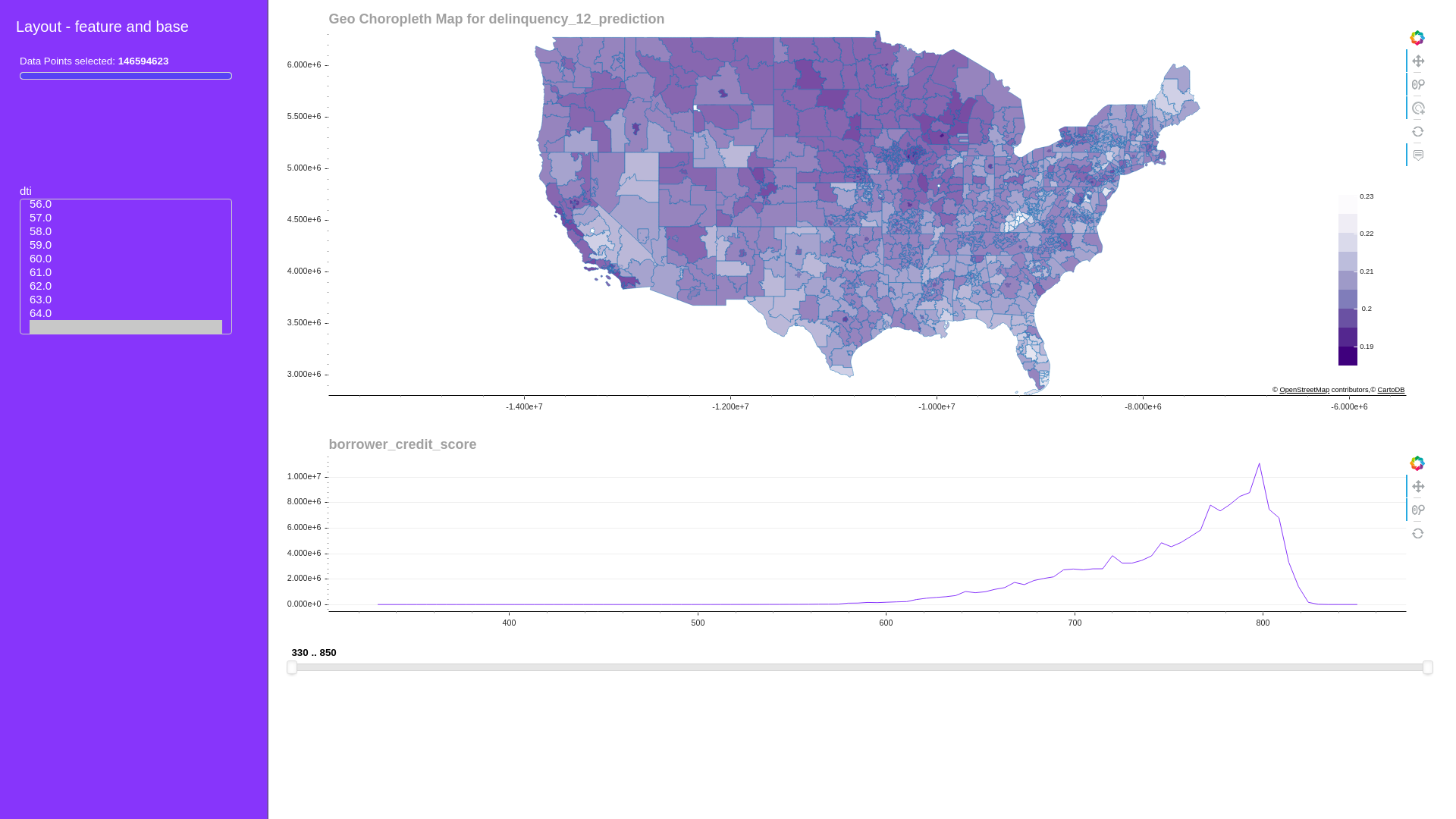
2. Feature and base¶
[4]:
d = cux_df.dashboard(charts_list, layout=cuxfilter.layouts.feature_and_base, theme=cuxfilter.themes.rapids, title="Layout - feature and base")
await d.preview()

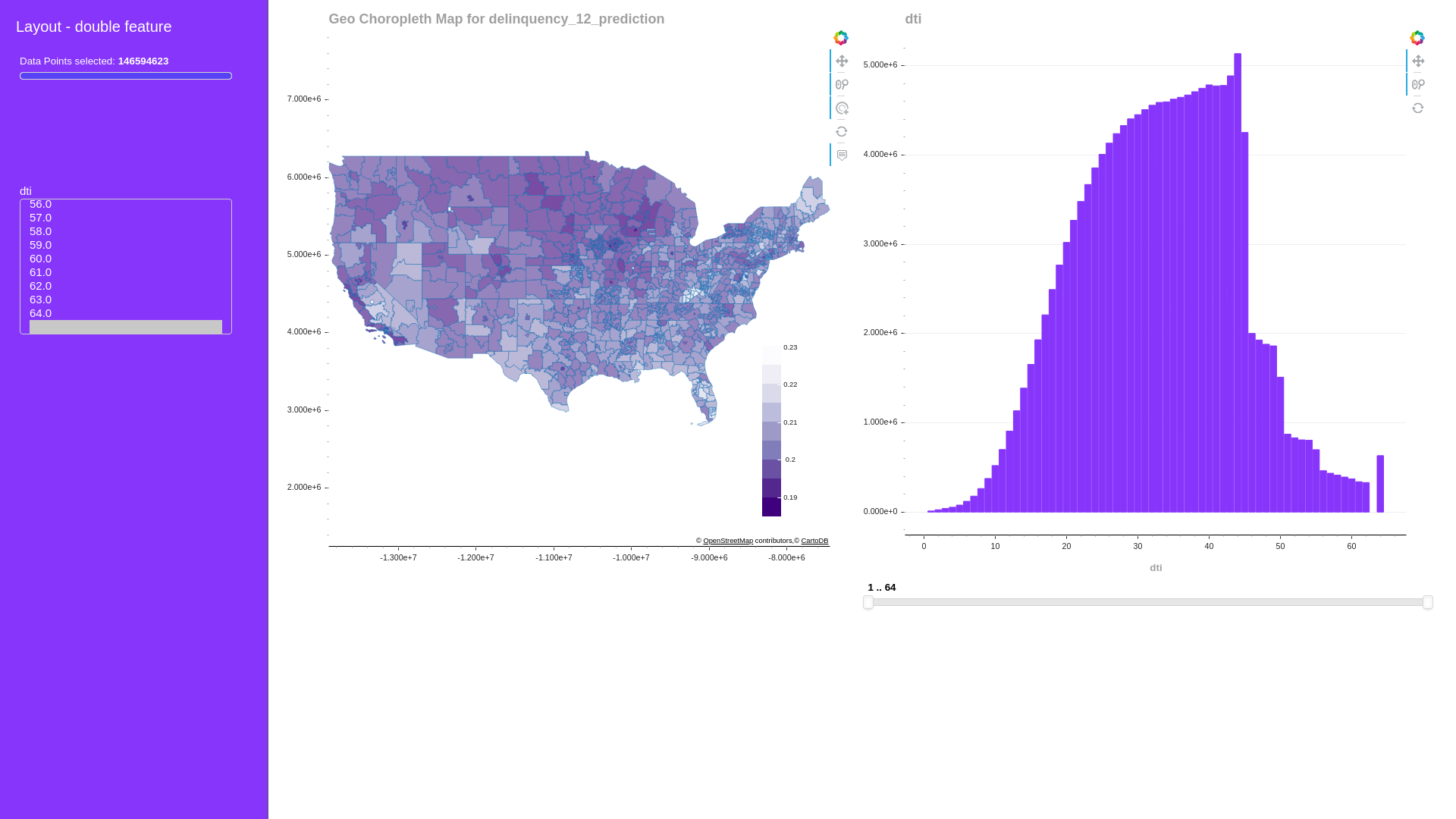
3. Double feature¶
[5]:
d = cux_df.dashboard([chart_widget, chart0, chart1], layout=cuxfilter.layouts.double_feature, theme=cuxfilter.themes.rapids, title="Layout - double feature")
await d.preview()

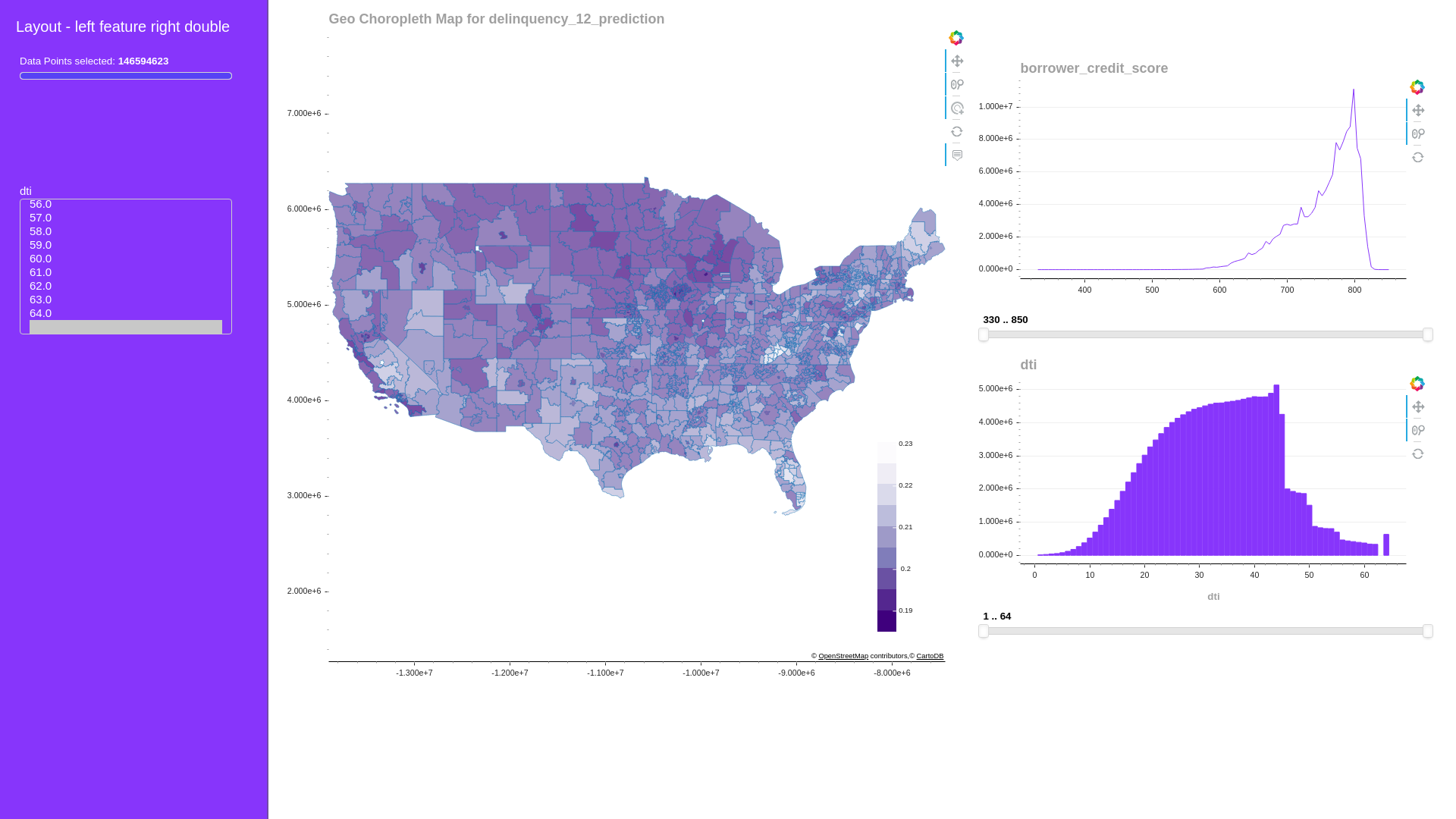
4. Left feature right double¶
[6]:
d = cux_df.dashboard(charts_list, layout=cuxfilter.layouts.left_feature_right_double, theme=cuxfilter.themes.rapids, title="Layout - left feature right double")
await d.preview()

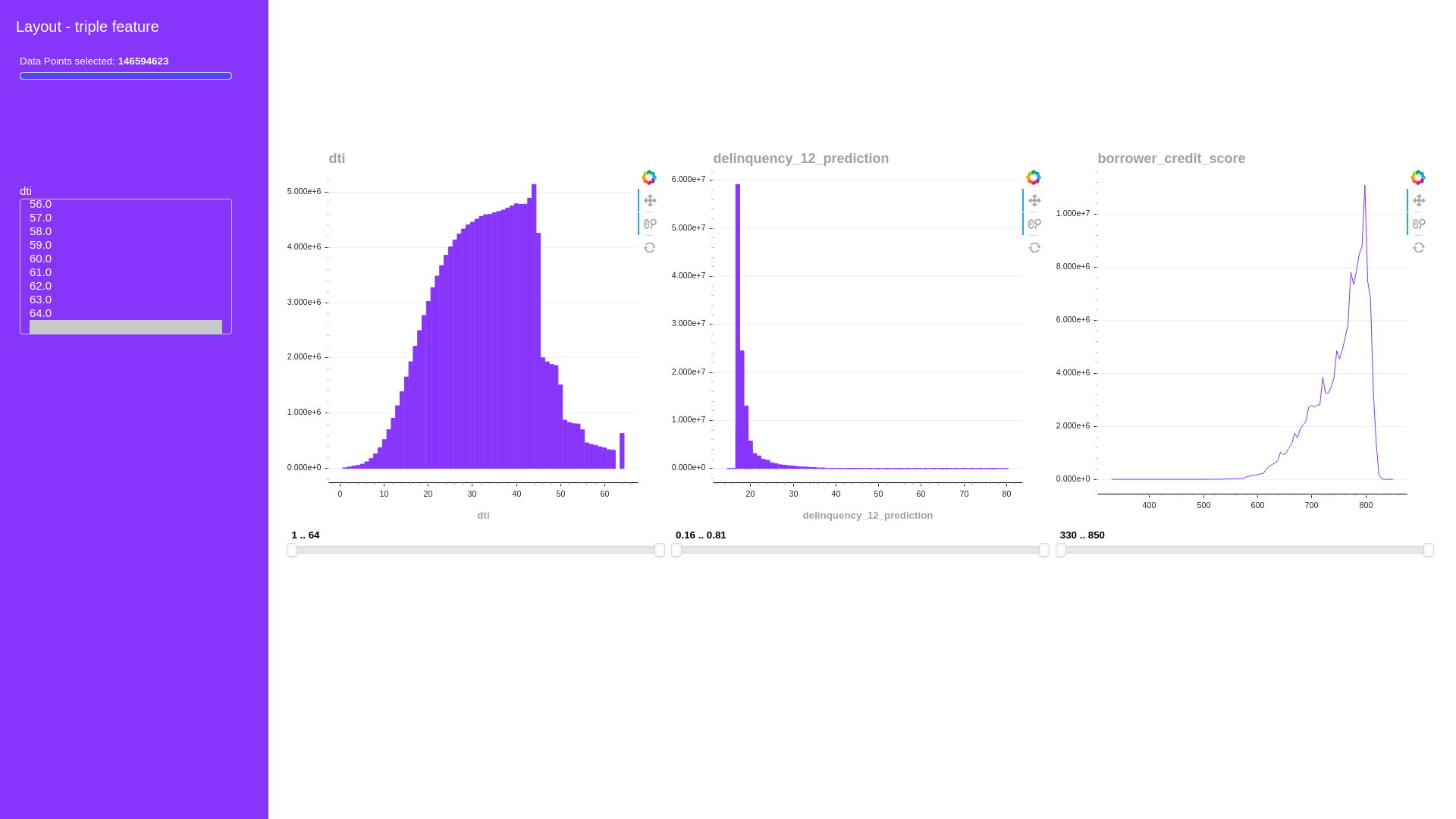
5. Triple feature¶
[7]:
d = cux_df.dashboard([chart_widget, chart1, chart2, chart3], layout=cuxfilter.layouts.triple_feature, theme=cuxfilter.themes.rapids, title="Layout - triple feature")
await d.preview()

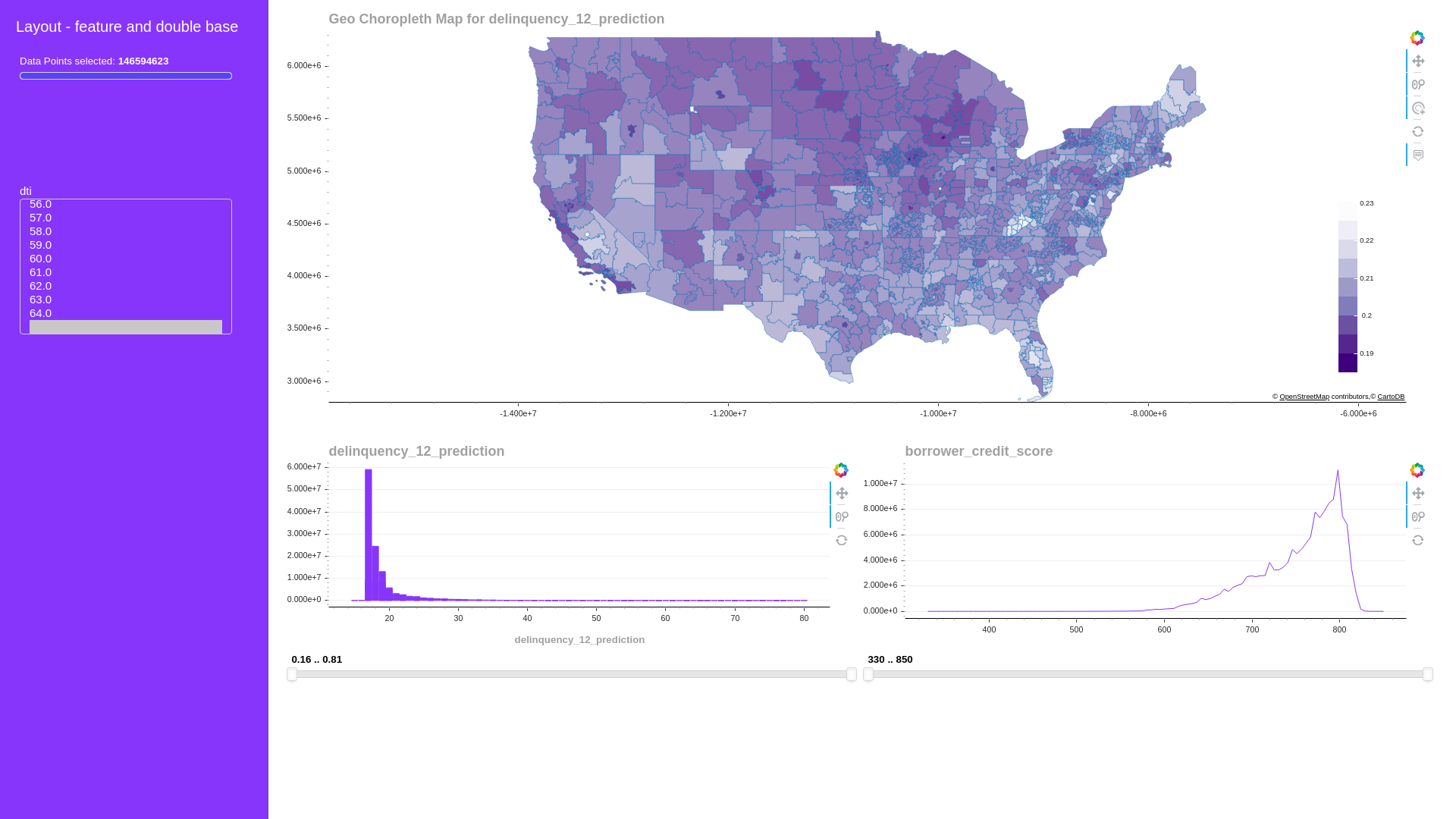
6. Feature and double base¶
[8]:
d = cux_df.dashboard([chart_widget, chart0, chart2, chart3], layout=cuxfilter.layouts.feature_and_double_base, theme=cuxfilter.themes.rapids, title="Layout - feature and double base")
await d.preview()

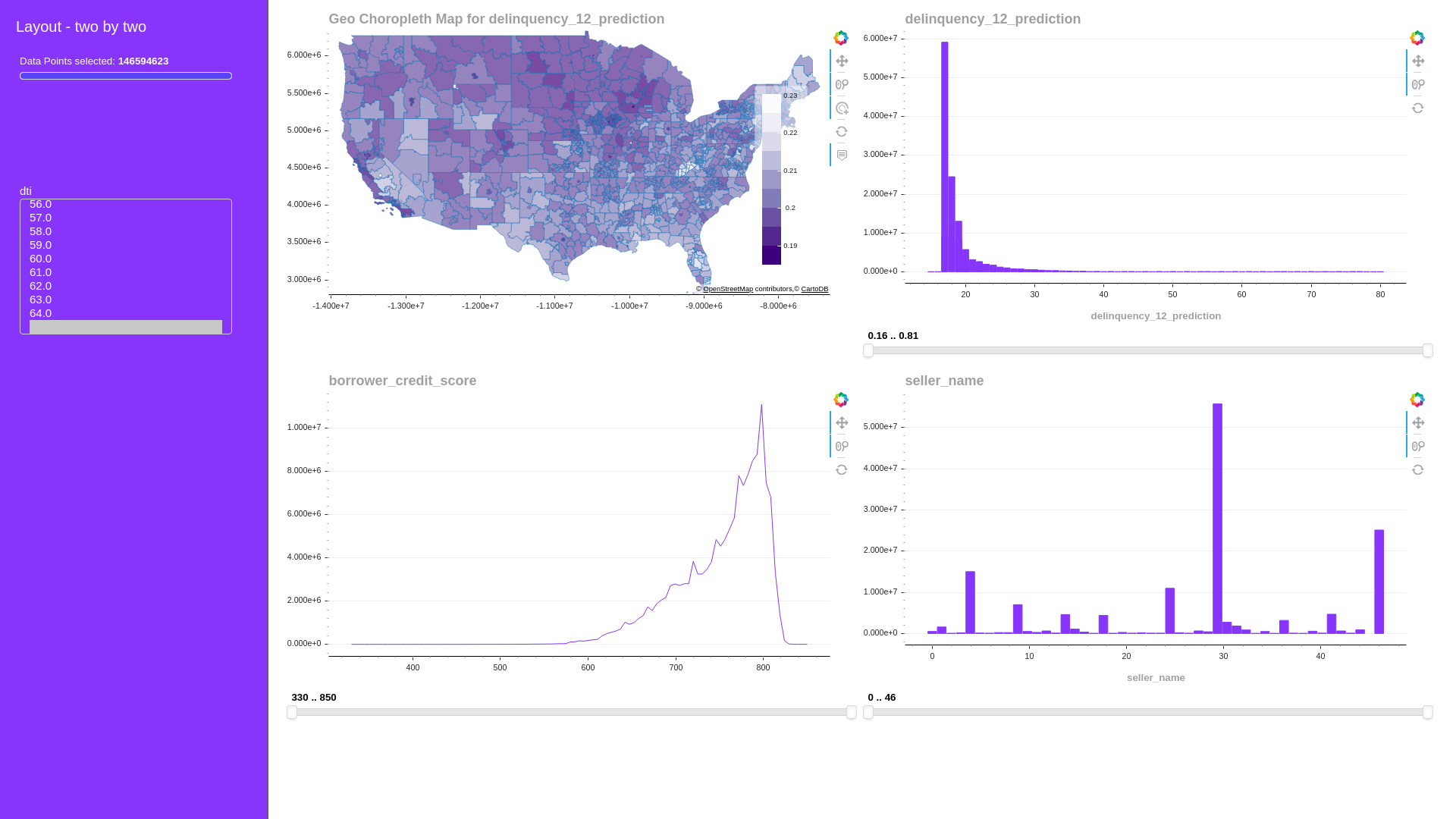
7. Two by two¶
[9]:
d = cux_df.dashboard([chart_widget, chart0, chart2, chart3, chart4], layout=cuxfilter.layouts.two_by_two, theme=cuxfilter.themes.rapids, title="Layout - two by two")
await d.preview()

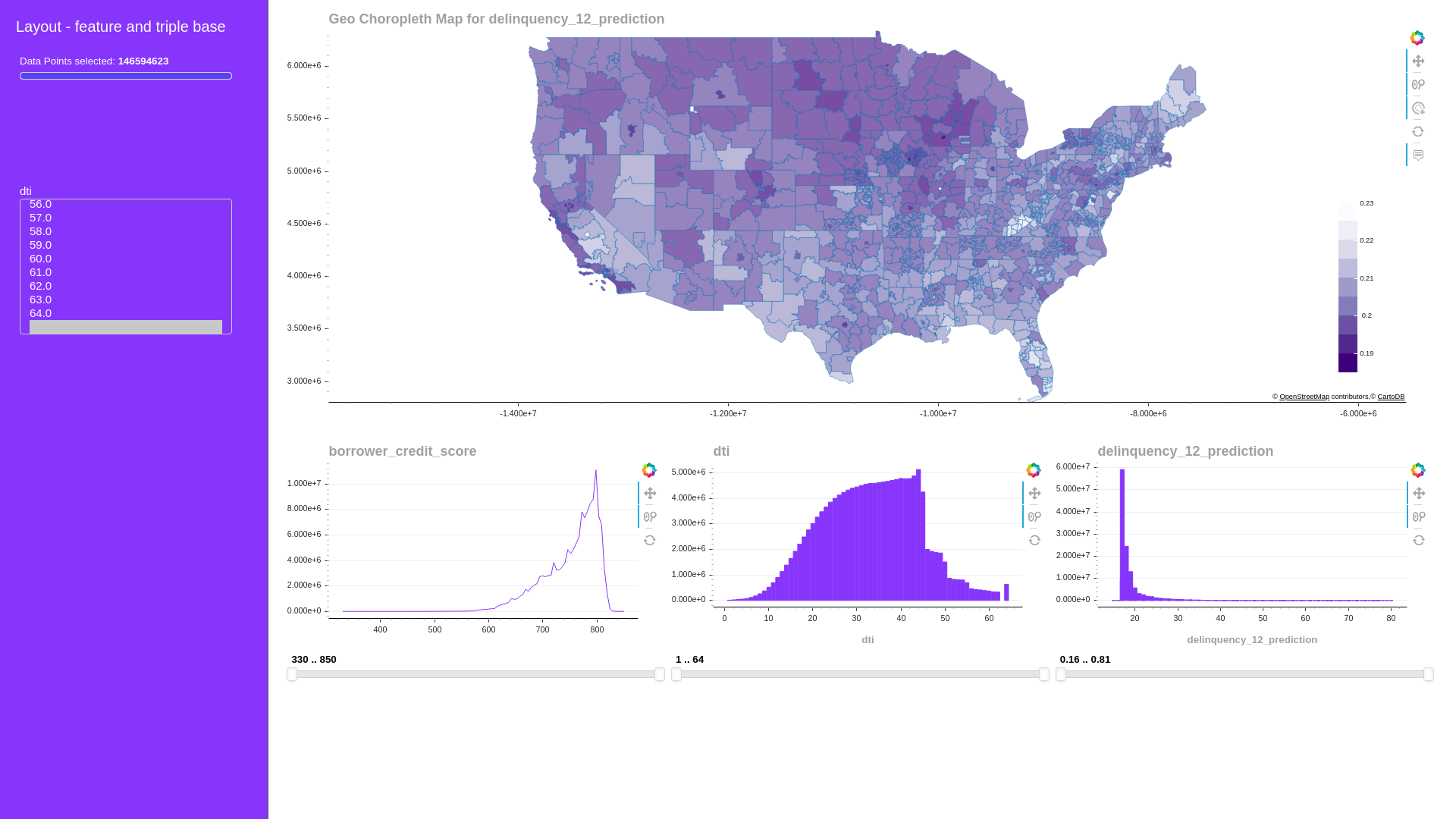
8. Feature and triple base¶
[10]:
d = cux_df.dashboard(charts_list, layout=cuxfilter.layouts.feature_and_triple_base, theme=cuxfilter.themes.rapids, title="Layout - feature and triple base")
await d.preview()

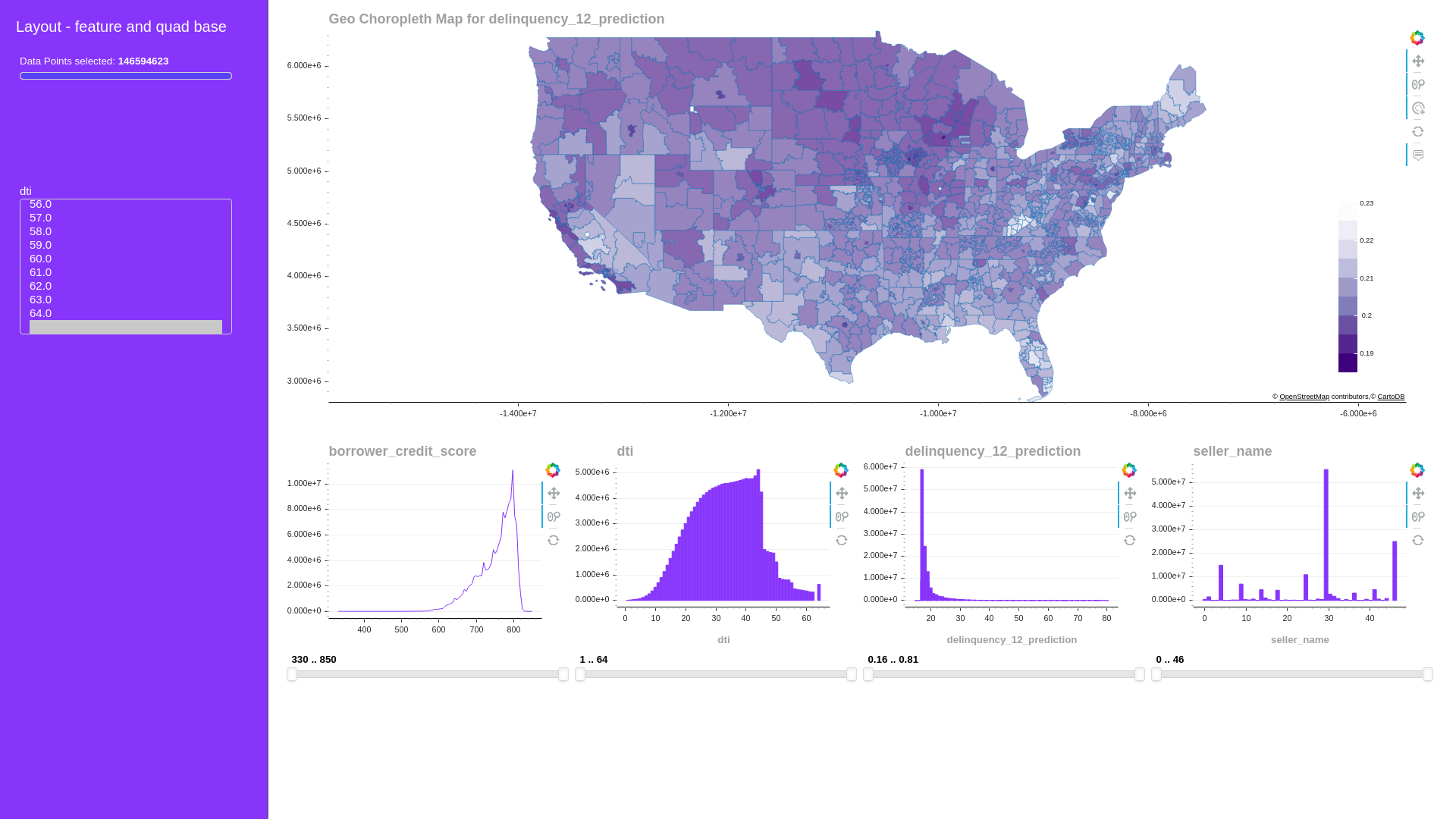
9. Feature and quad base¶
[11]:
d = cux_df.dashboard(charts_list, layout=cuxfilter.layouts.feature_and_quad_base, theme=cuxfilter.themes.rapids, title="Layout - feature and quad base")
await d.preview()

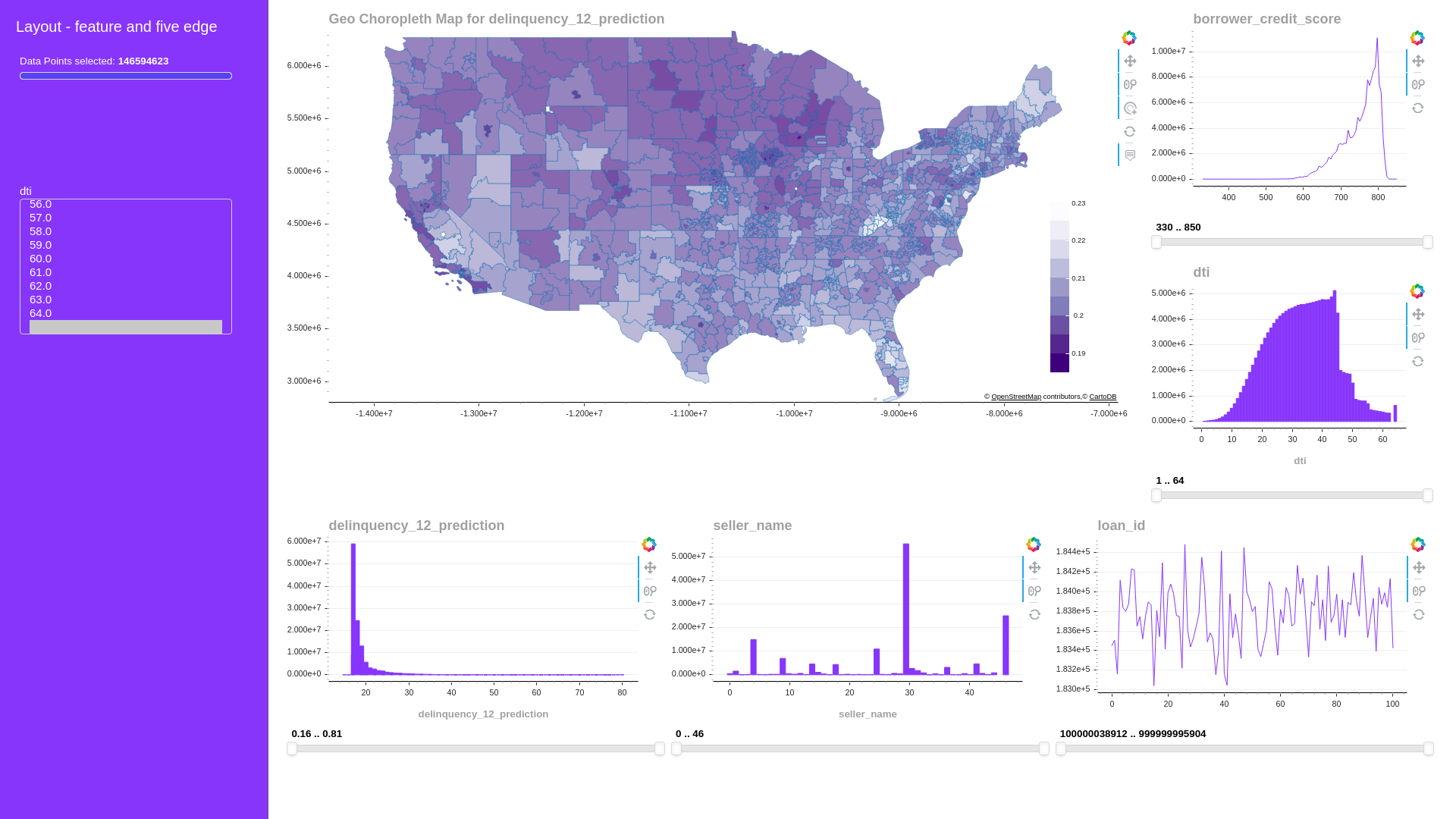
10. Feature and five edge¶
[12]:
d = cux_df.dashboard(charts_list, layout=cuxfilter.layouts.feature_and_five_edge, theme=cuxfilter.themes.rapids, title="Layout - feature and five edge")
await d.preview()

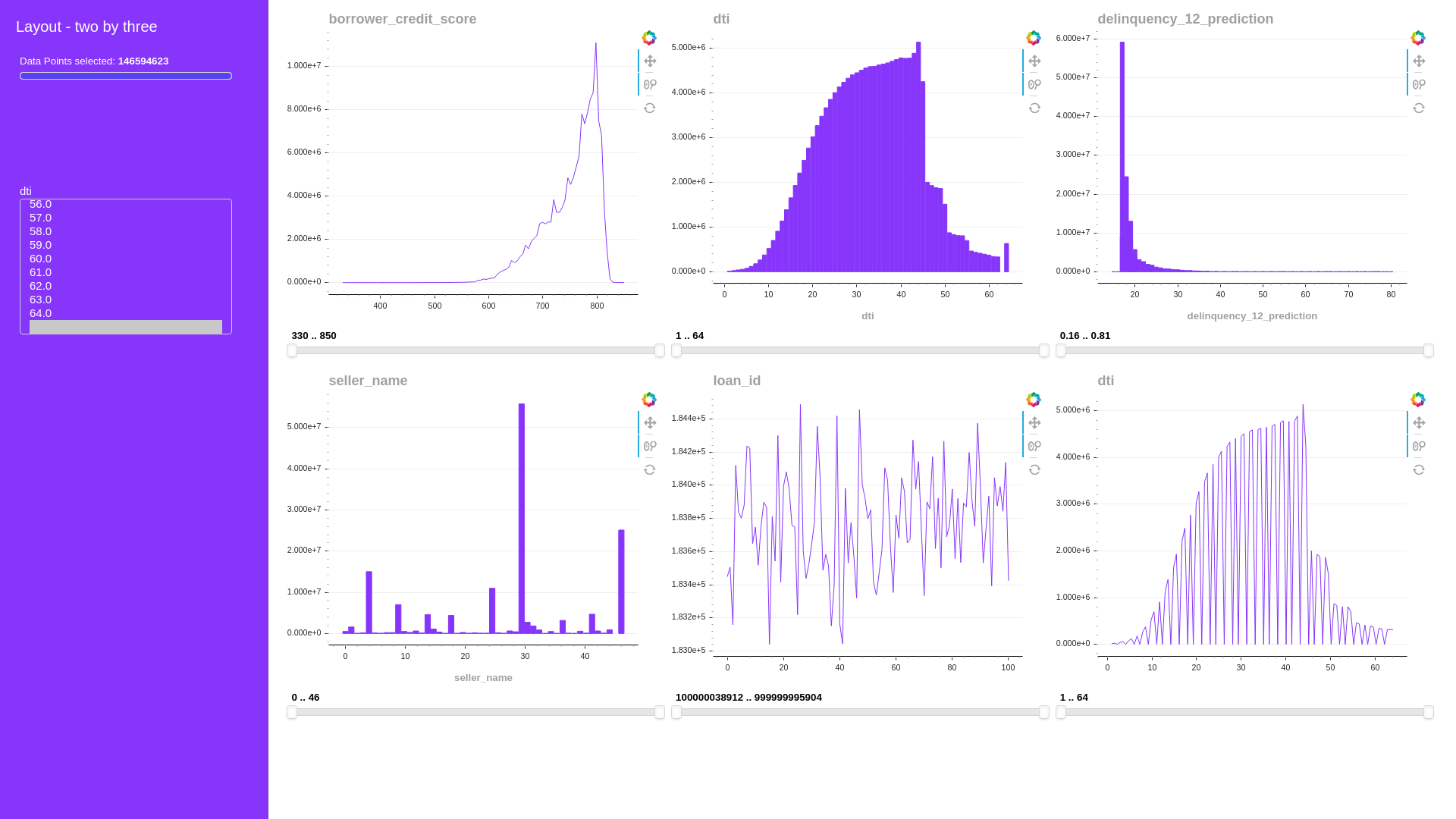
11. Two by three¶
[13]:
d = cux_df.dashboard([chart_widget, chart3, chart1, chart2, chart4, chart5, chart6], layout=cuxfilter.layouts.two_by_three, theme=cuxfilter.themes.rapids, title="Layout - two by three")
await d.preview()

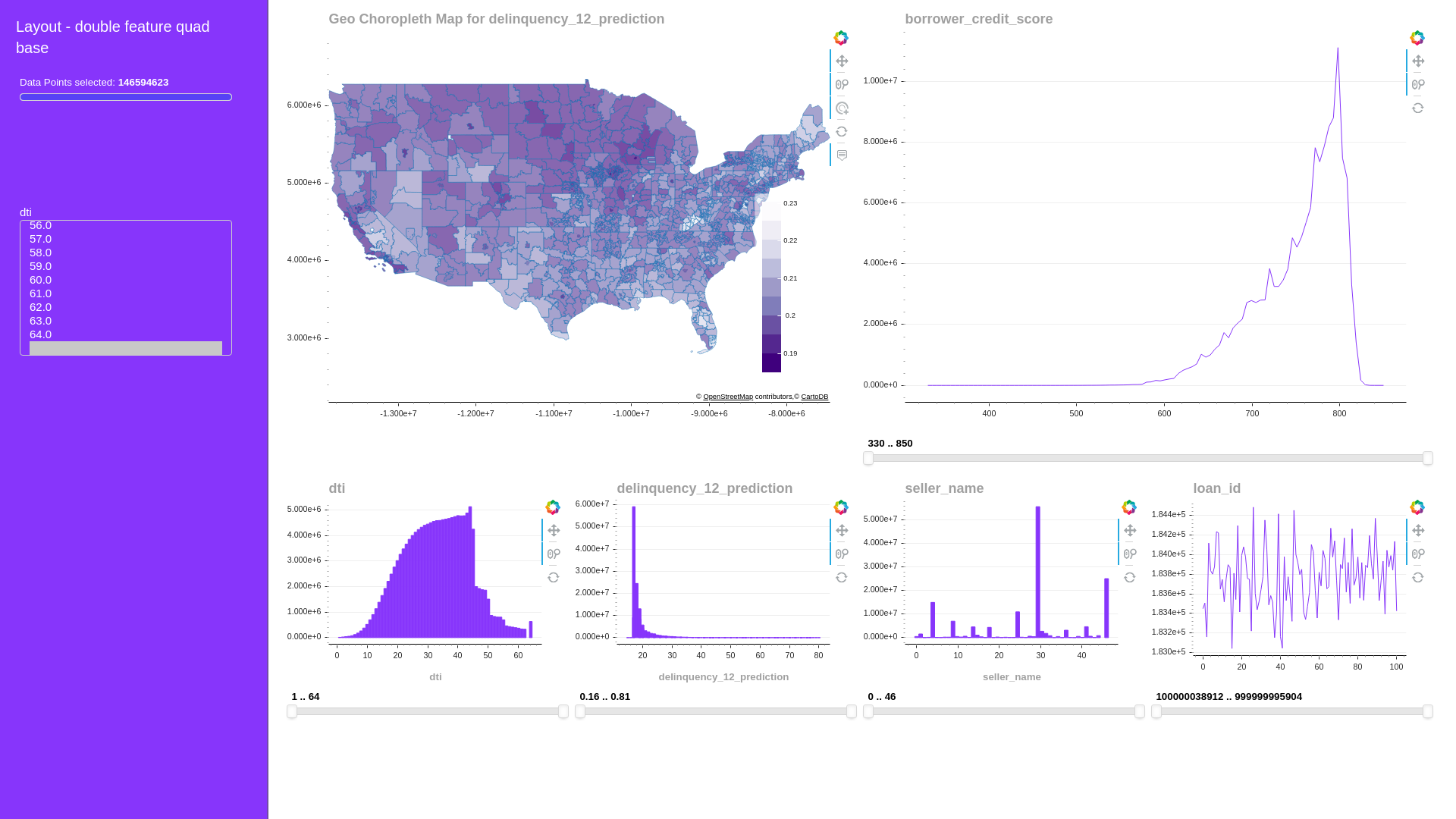
12. Double feature quad base¶
[14]:
d = cux_df.dashboard(charts_list, layout=cuxfilter.layouts.double_feature_quad_base,
theme=cuxfilter.themes.rapids, title="Layout - double feature quad base")
await d.preview()

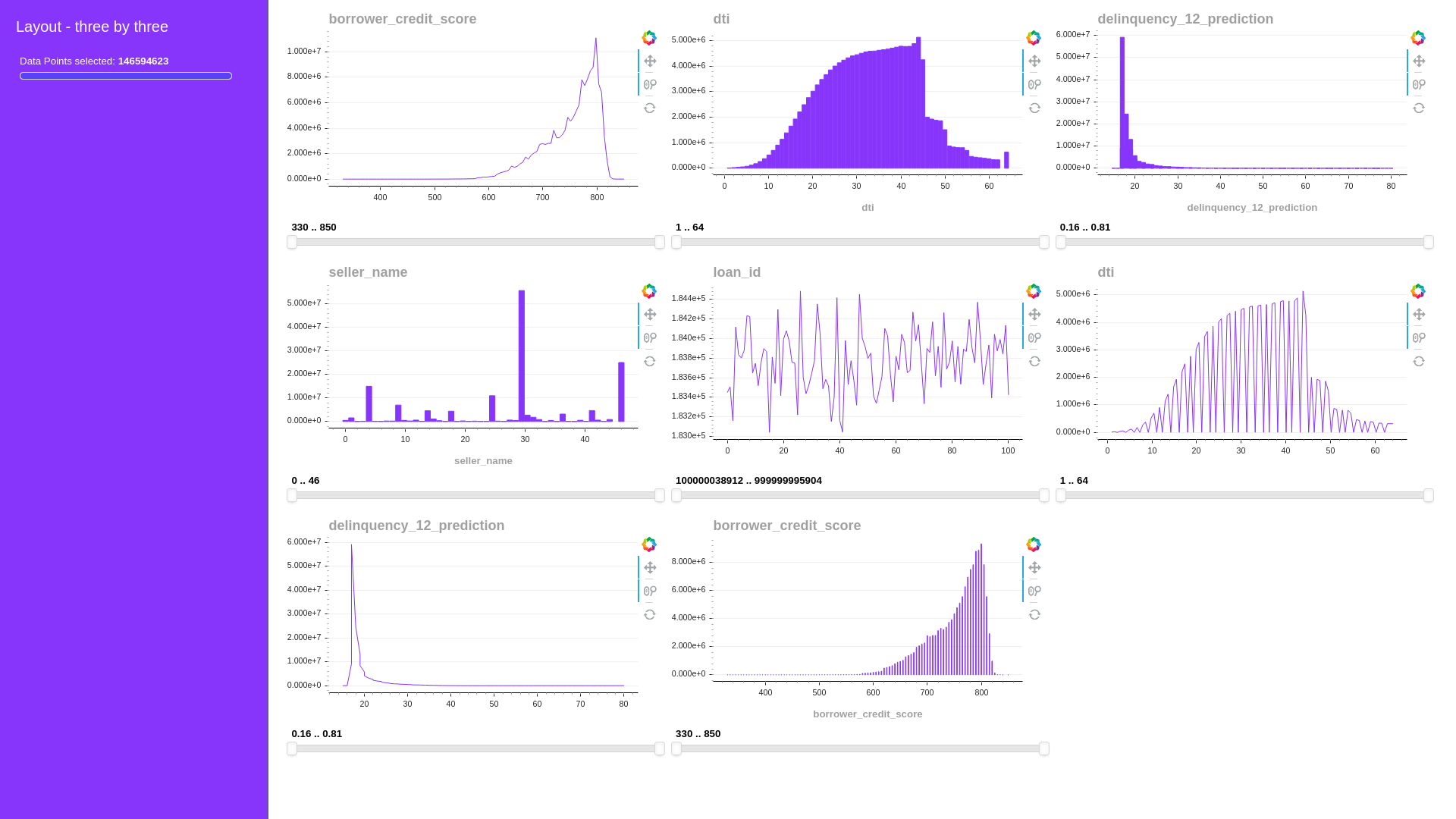
13. Three by three¶
[15]:
d = cux_df.dashboard(charts_list[2:], layout=cuxfilter.layouts.three_by_three,
theme=cuxfilter.themes.rapids, title="Layout - three by three")
[16]:
await d.preview()